GrowNYC Design Process
This student project was an interesting run through many tools and techniques of a person-centered design process.
In a team of three, our aim was to learn about the people who use the GrowNYC website.
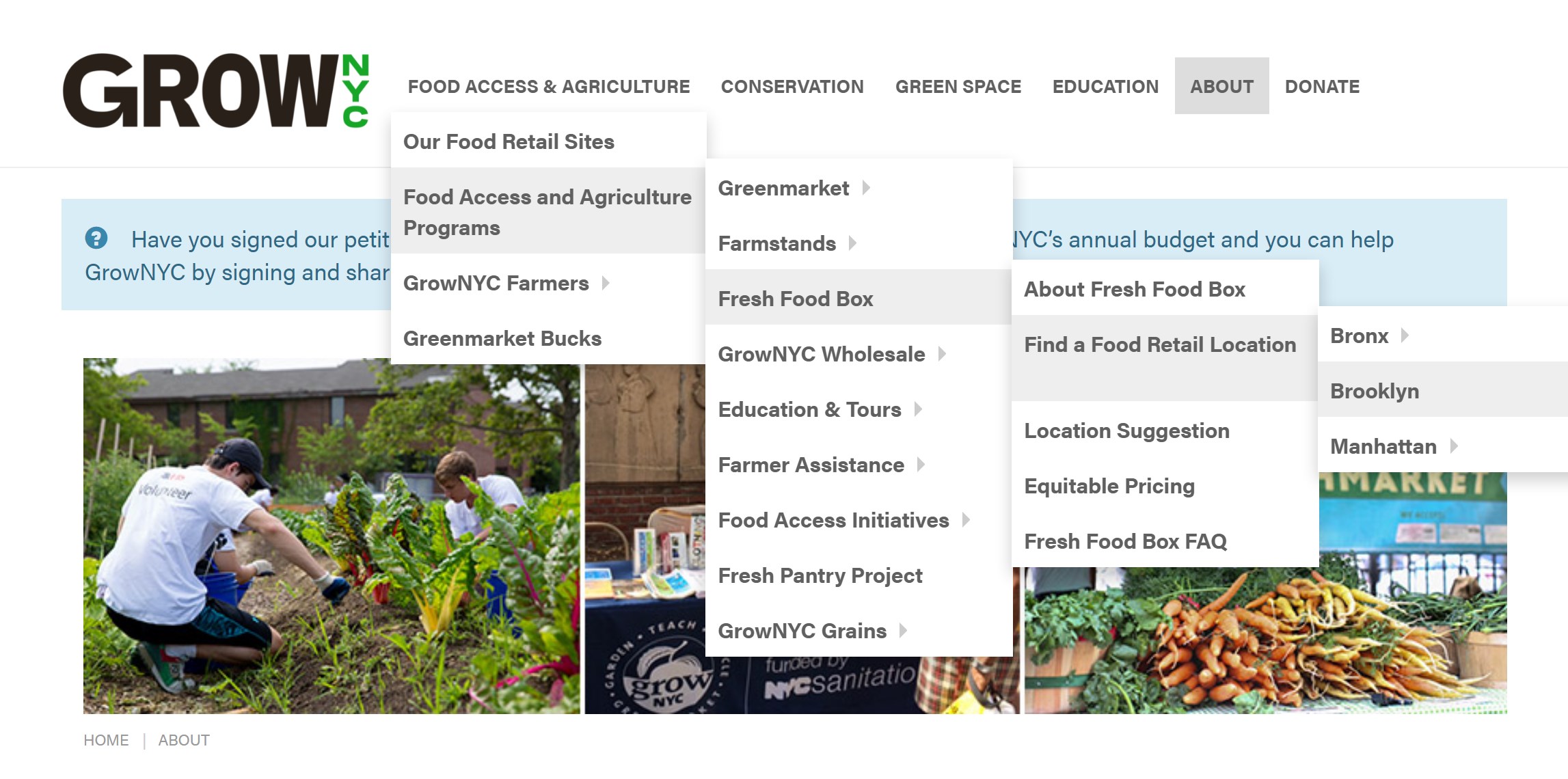
GrowNYC leads many environmental and health programs in NYC, and is very well known for their Greenmarkets. Their website houses a wealth of information across many initiatives, creating a complex hierarchy of sub-pages.
- Goal 1 – Test if the page hierarchy was ideal – can people find where they want to go.
- Goal 2 – Increase user action and involvement by making it easier for people to perform critical actions, such as finding a market in the city, buying a food box, or participating in a community initiative.
- Goal 3 – Apply qualitative learnings from interviews and studies to inform interface and information hierarchy changes.
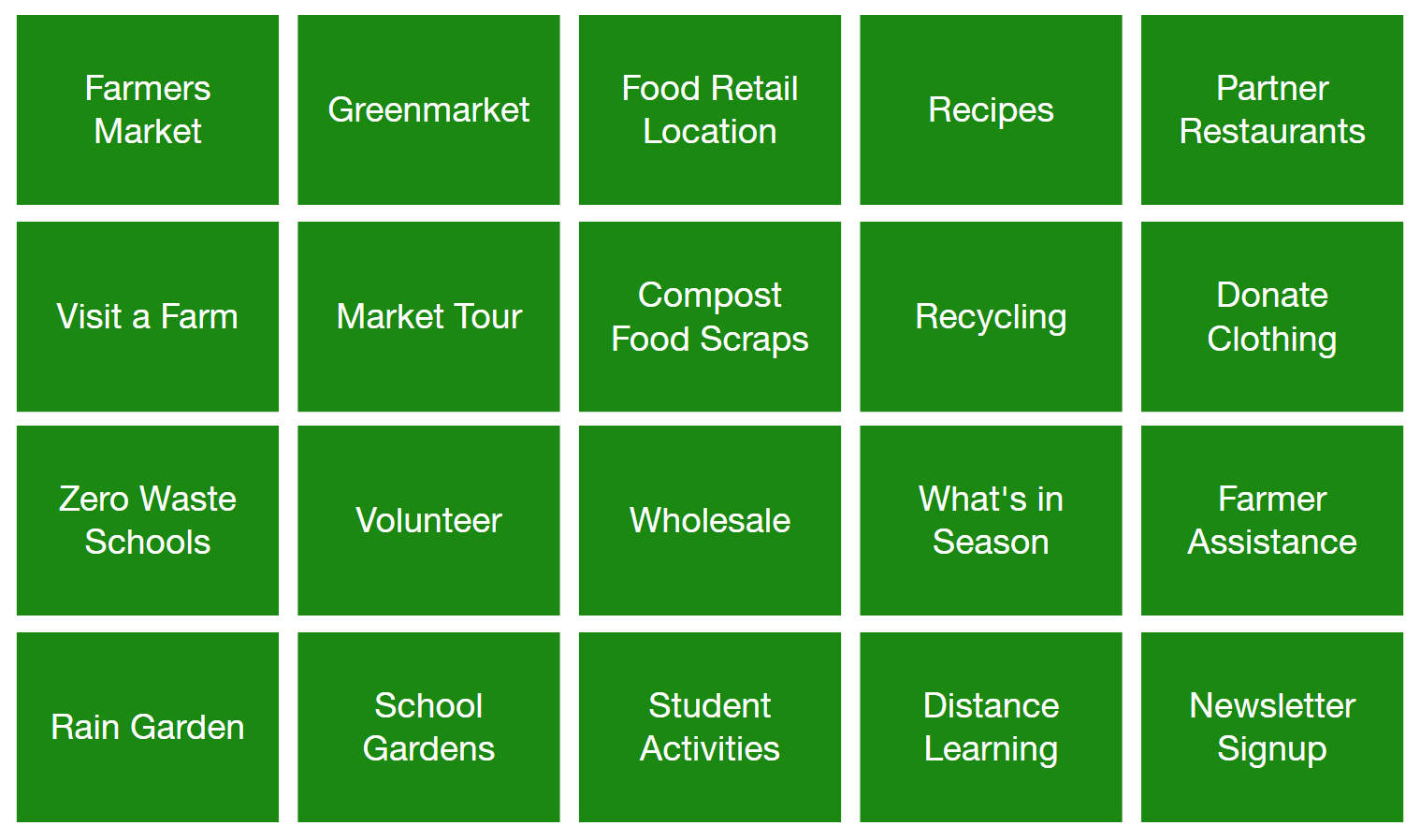
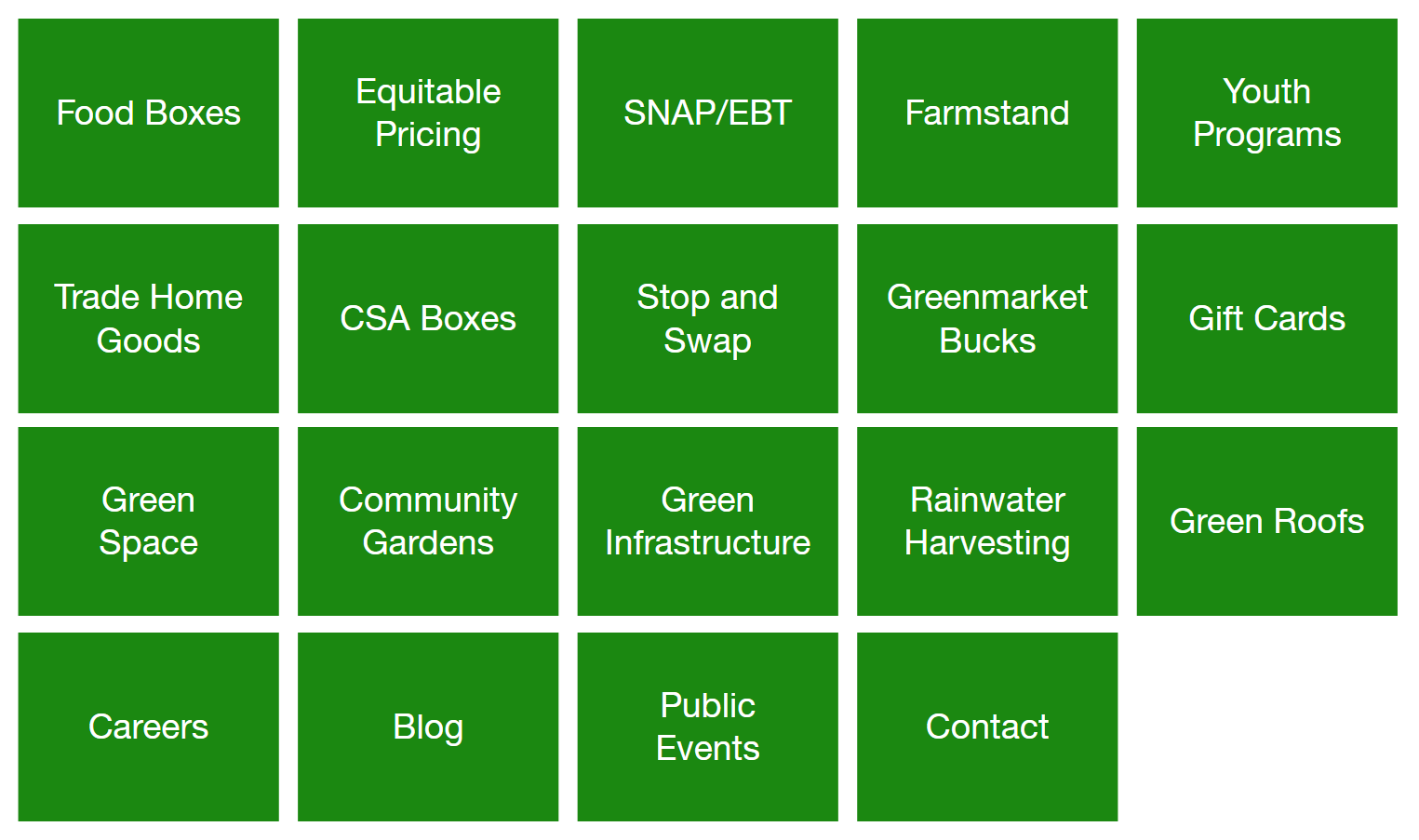
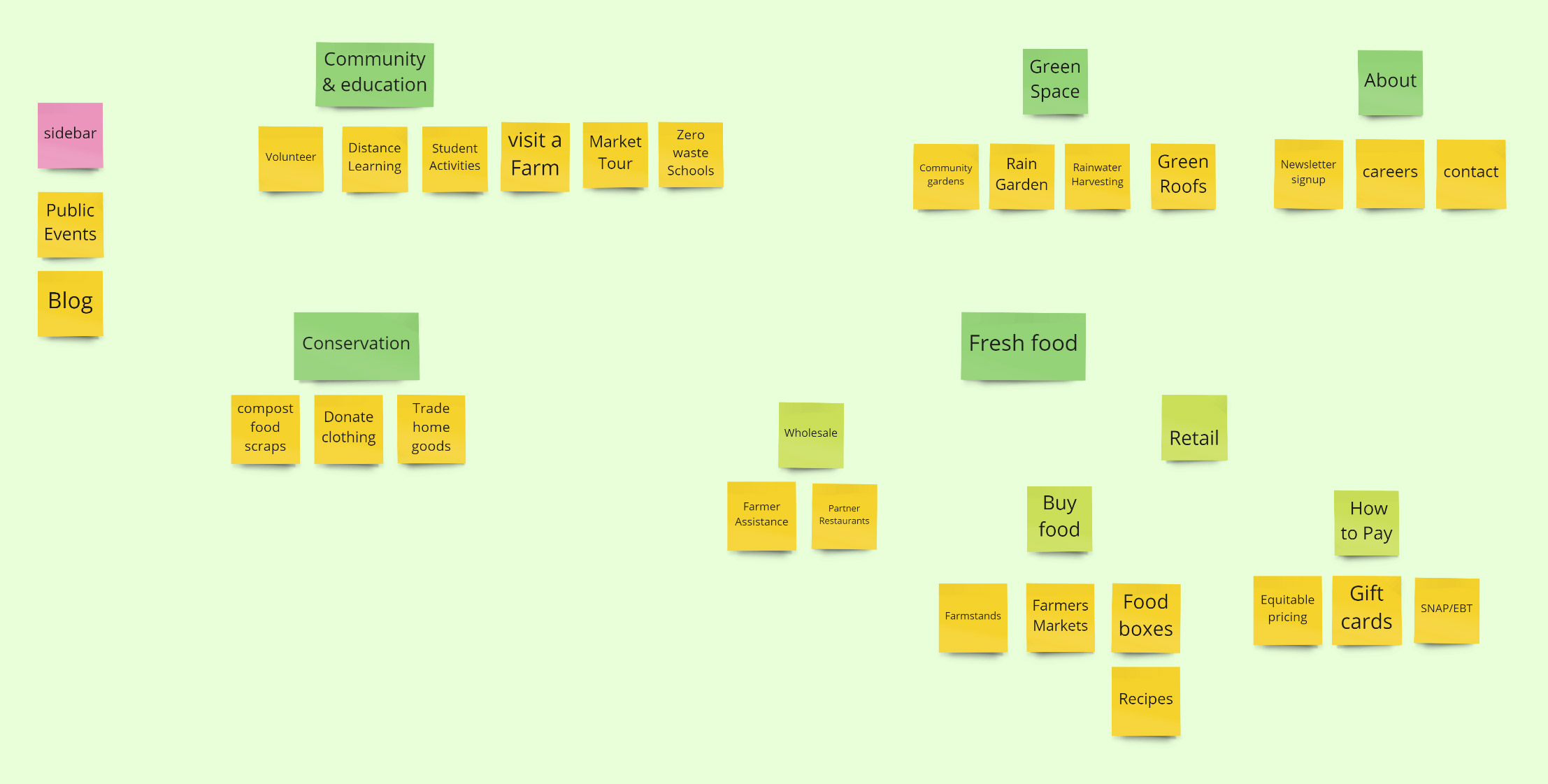
One of the early studies performed was a card sort activity. Using Optimum Workshop, we broke down GrowNYCs page structures into 39 labels.
These labels were inputted into Optimum Workshop, which allows people to sort and group. 14 people provided the following label grouping.

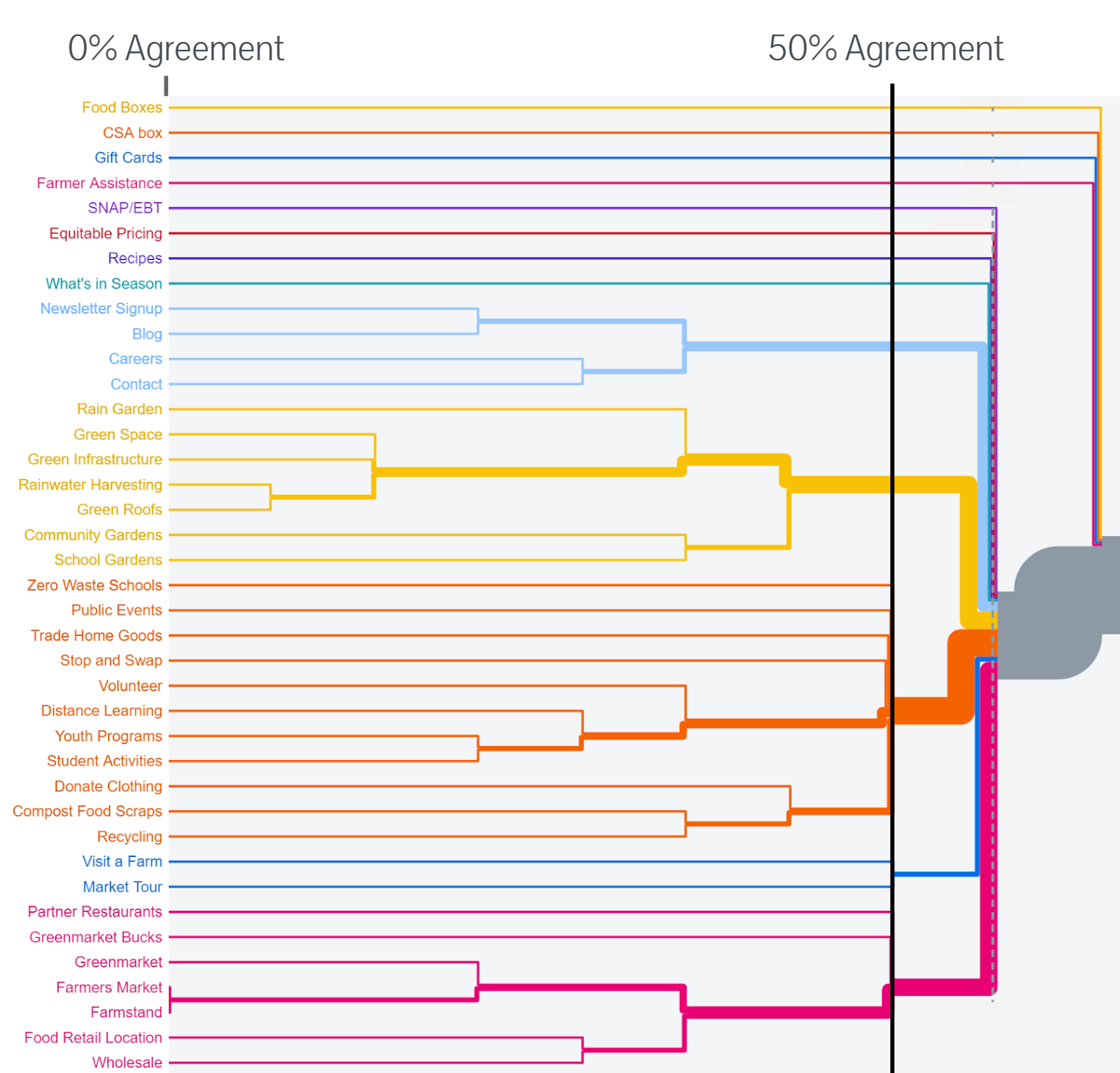
Dendrogram from Optimal Workshop's Best Merge Method.
Dendrogram from Optimal Workshop's Best Merge Method.
By starting at participant data, we were able to combine quantitative grouping overlap with qualitative UX factors (such as wider website organization best-practices and our project goals, like promoting people to take action) to come out with this first-pass sitemap.
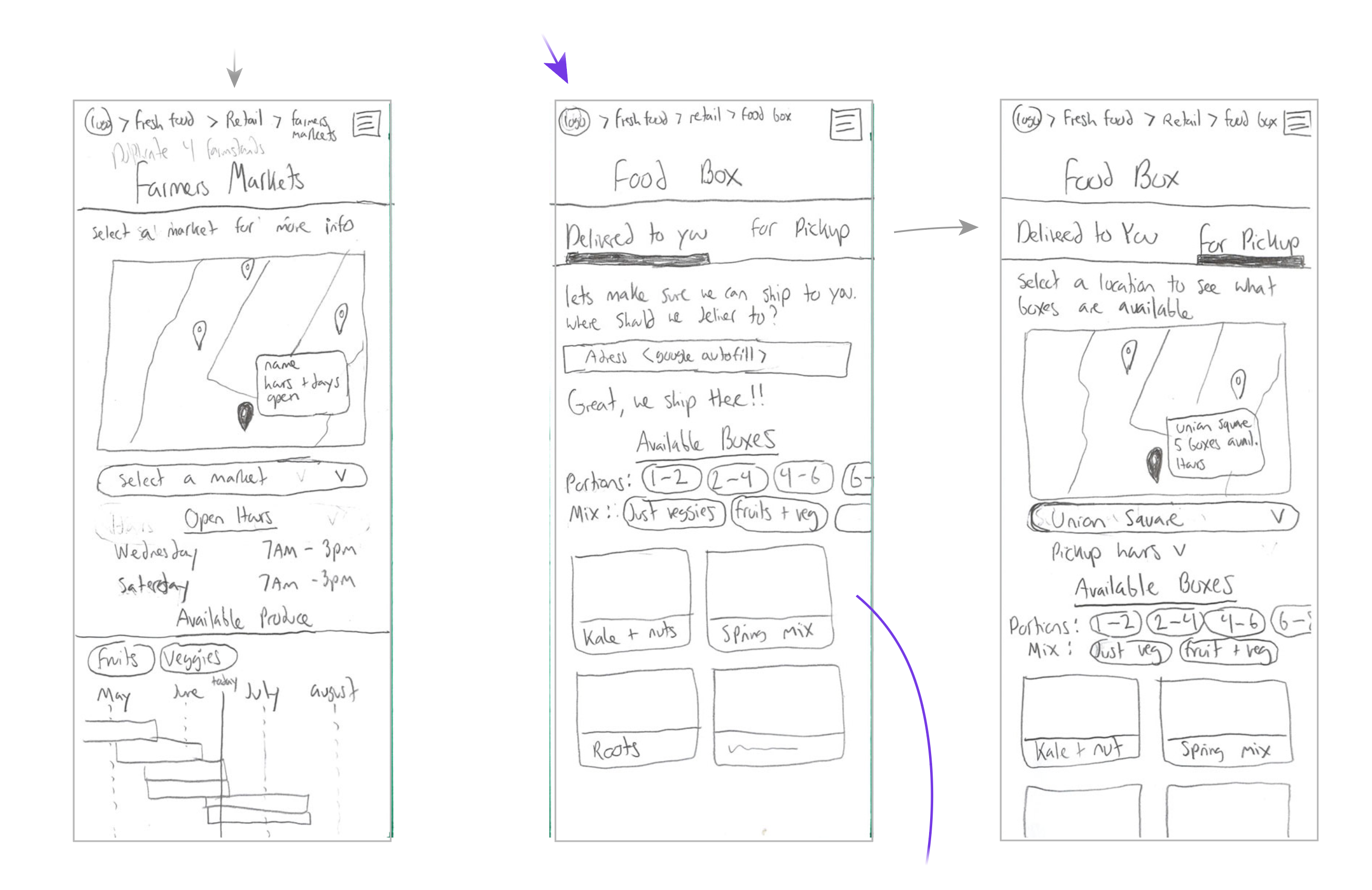
Using the sitemap as a guide, we rapidly iterated UI and layout ideas to propose wireframes. This process started on paper,
and each team member conducted quick interviews to gather first impressions of page layouts, usability, content, and site labeling effectiveness. After revision, the next version of the site went into Figma.
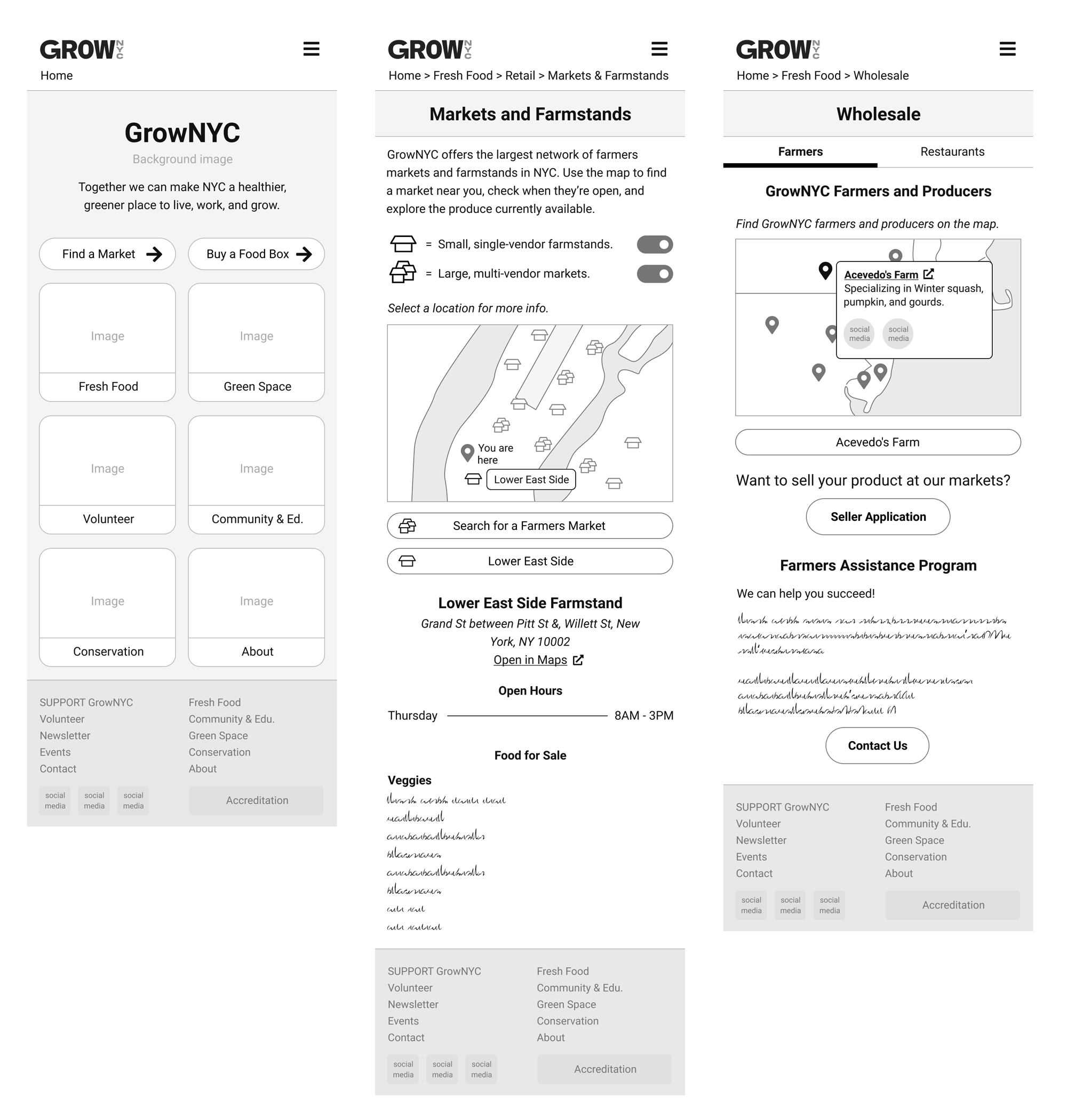
Using Figma wireframes, we created a click-through prototype in Invision for the next round of testing.
Full Invision Prototype
With feedback from 9 participants, we observed and addressed some key issues, such as people not distinguishing the difference between a farmers market and farmstand, and not finding the Volunteer page due to it being within an overgeneralized section (Community).
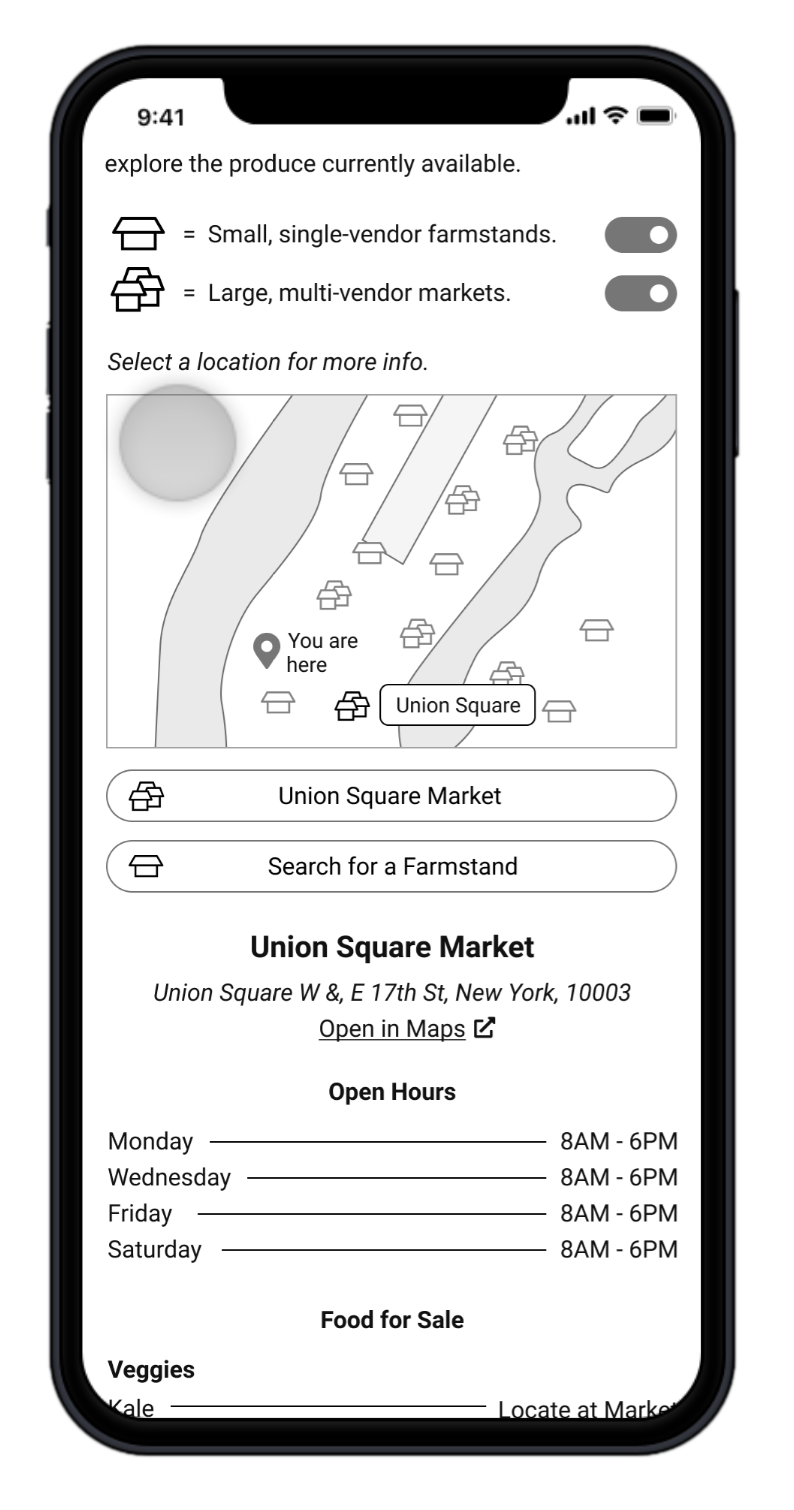
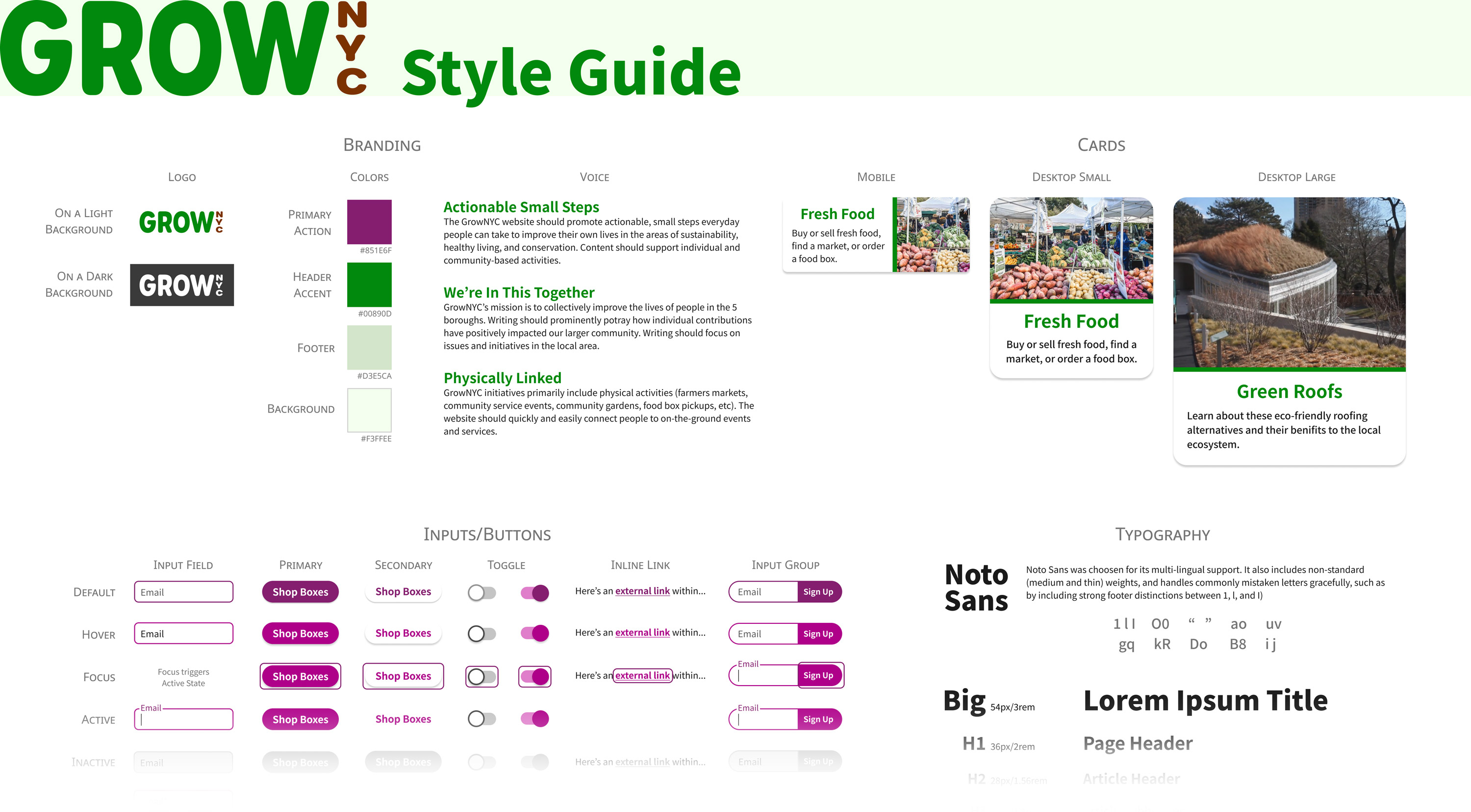
After performing one final revision pass, we moved into creating high fidelity mockups and a sample style guide in Figma.
Overall this project served as an excellent sprint through a design process informed by constant user feedback and enabled by rapid prototyping software. While there was minimal client interaction, this project expanded my digital toolkit (Figma, Invision, Optimal Workshop) and study script-writing capabilities. We were also able to achieve each of our goals:
- Goal 1 – Test if the page hierarchy was ideal – can people find where they want to go.
- Early interviews and a card sorting activity pointed towards issues stemming from overly broad overarching categories and GrowNYC-specific jargon (such as Greenmarket and Stop ‘N’ Swap). We added short text descriptors to primary categories and universalized label names with more widely recognized terms.
- Goal 2 – Increase user action and involvement by making it easier for people to perform critical actions, such as finding a market in the city, buying a food box, or participating in a community initiative.
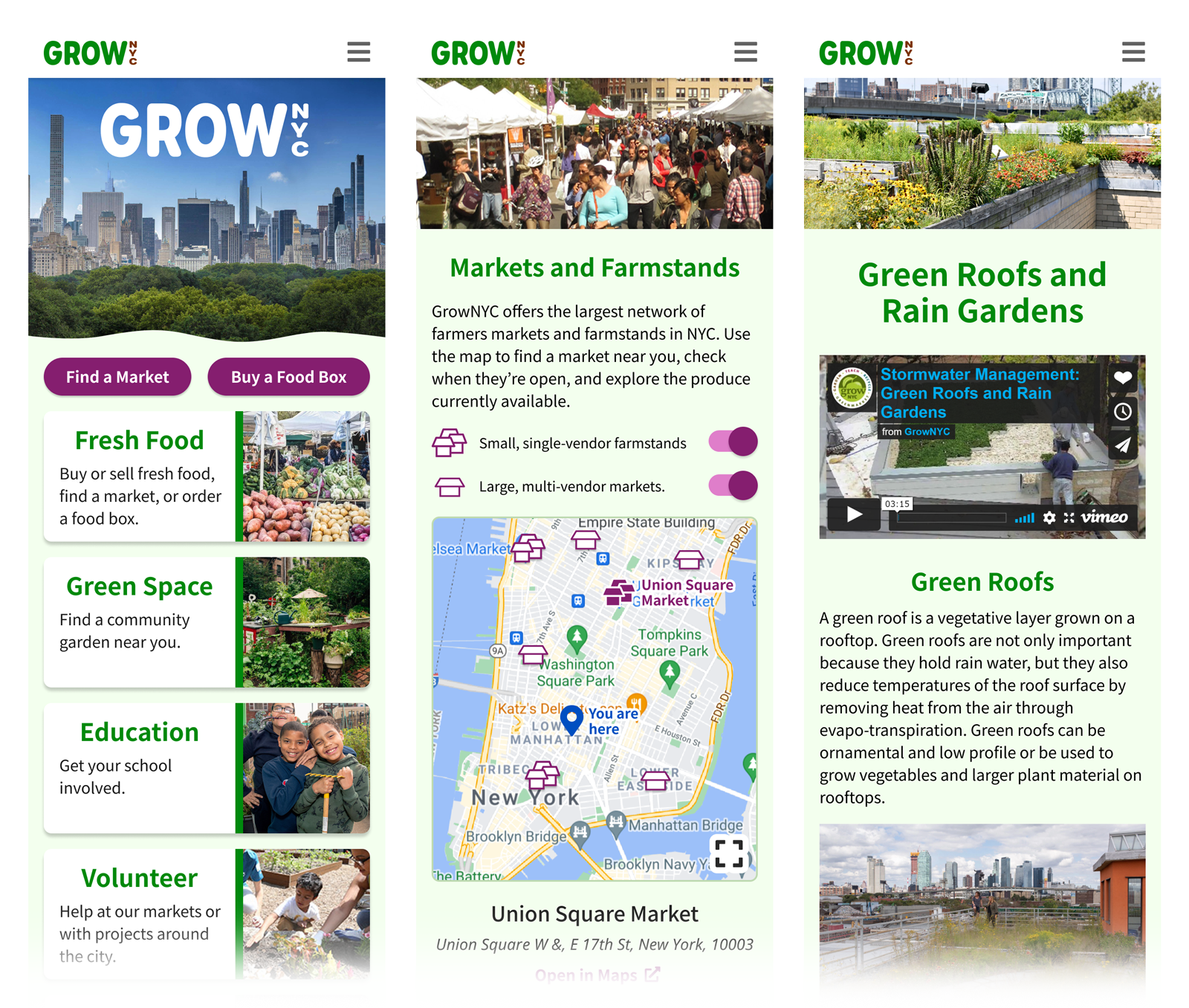
- We streamlined critical actions, such as buying a food box or finding a market, by adding homepage buttons to navigate users directly to the right page. Finding a market was simplified with a new UI that removed the up-front filtering steps of the existing map tool.
- Goal 3 – Apply qualitative learnings from interviews and studies to inform interface and information hierarchy changes.
- We re-organized the sitemap to reduce nesting and based navigation on card sort clustering data. Each group member created separate high-fidelity samples of the prototype so we had three different aesthetics to choose from.