From Style Guide to Design System
One of my longer-running projects at ETS included the creation of a style guide for mini assessments called testlets. Testets are 20 to 30 minute scenario-based assessments that blend the line between a formative (teaching) tool and a diagnostic assessment to determine what students know based on Common Core state standards.
As the UX lead on this project, I was tasked with creating a style guide to document all of the components necessary for building testlets. Following are some example components.
Design system content owned by Educational Testing Service.

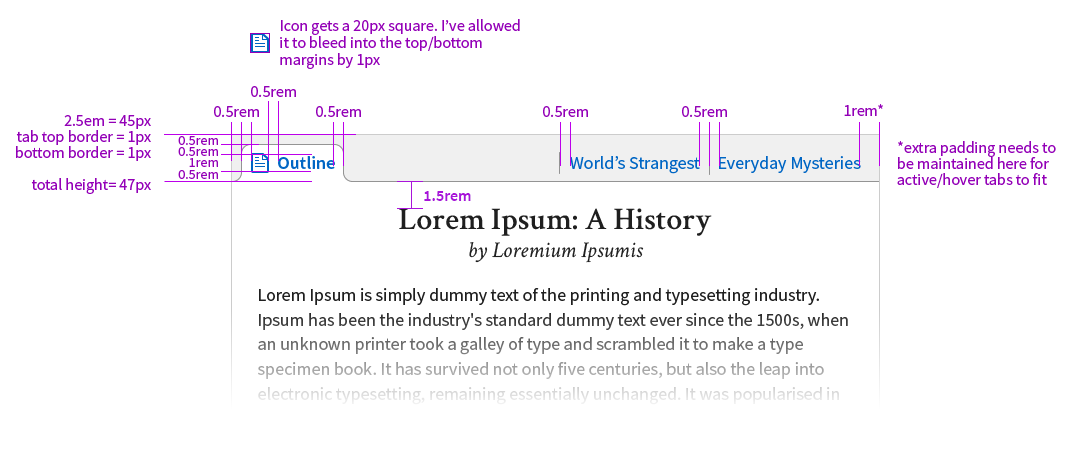
Tabs follow a minimalist design and allow for custom icons.
Tabs follow a minimalist design and allow for custom icons.

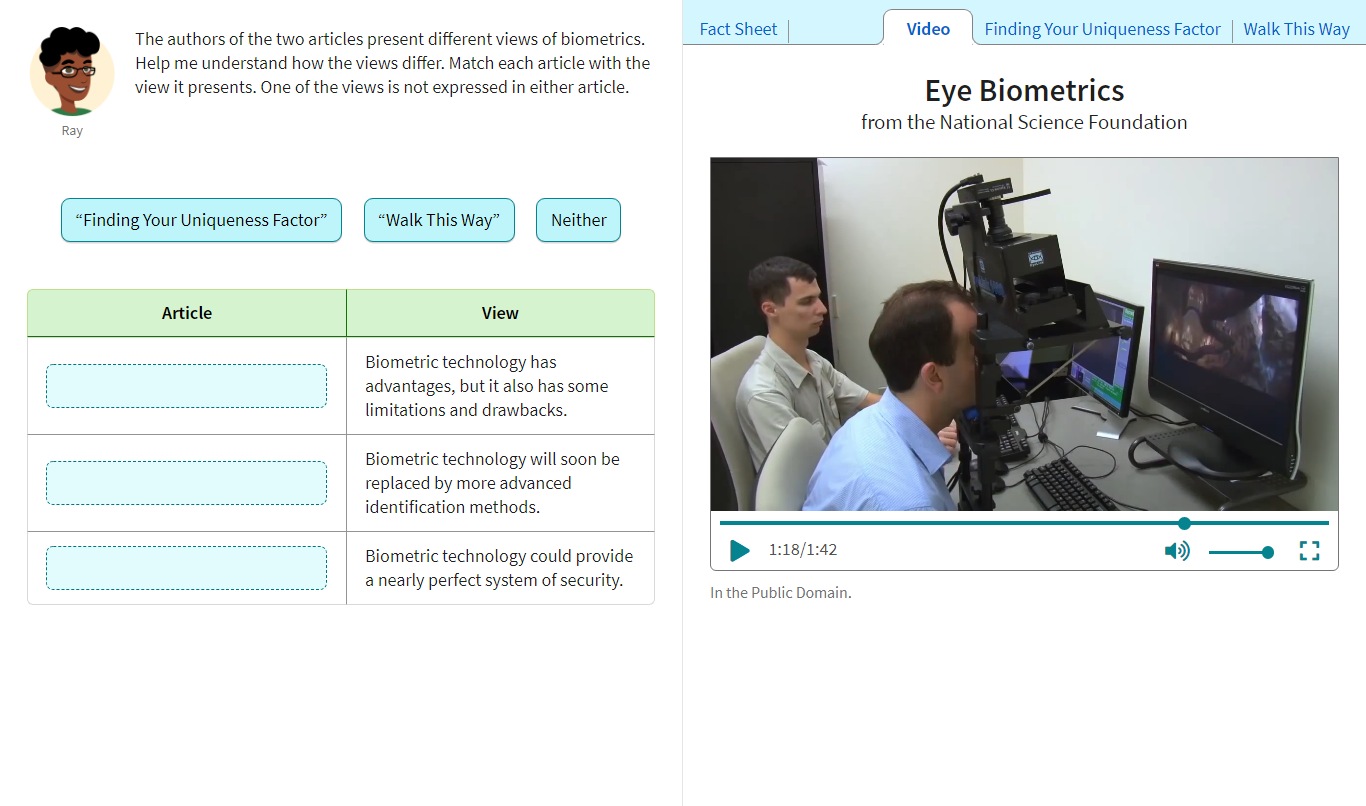
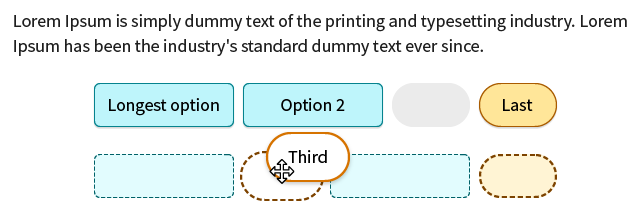
Drag-and-drop interactions support two categories and include visually accessible styles across all states.
Drag-and-drop interactions support two categories and include visually accessible styles across all states.

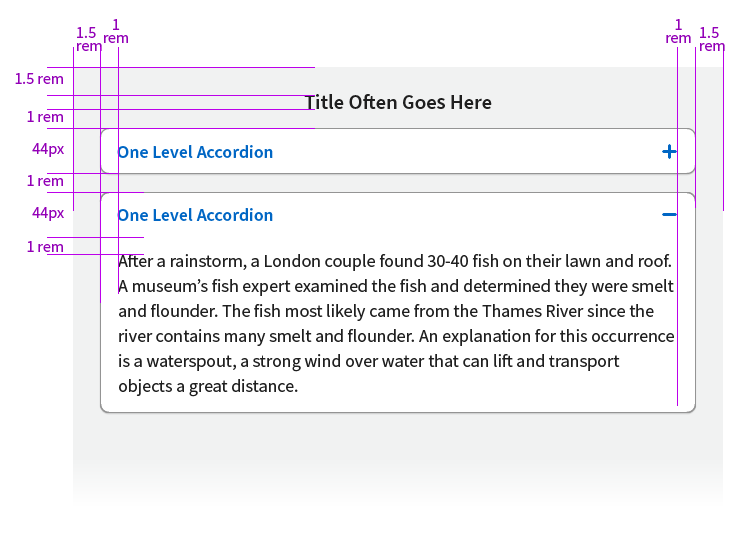
Accordions are often used to organize evidence or build a graphic organizer.
Accordions are often used to organize evidence or build a graphic organizer.

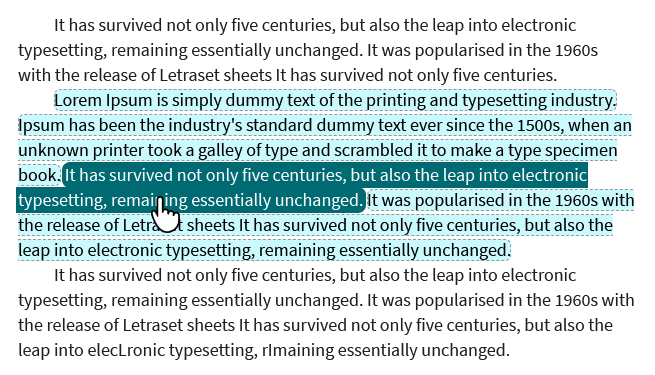
The select in passage component allows students to select text chunks directly in passages, articles, poems, etc as an answer to a question.
The select in passage component allows students to select text chunks directly in passages, articles, poems, etc as an answer to a question.
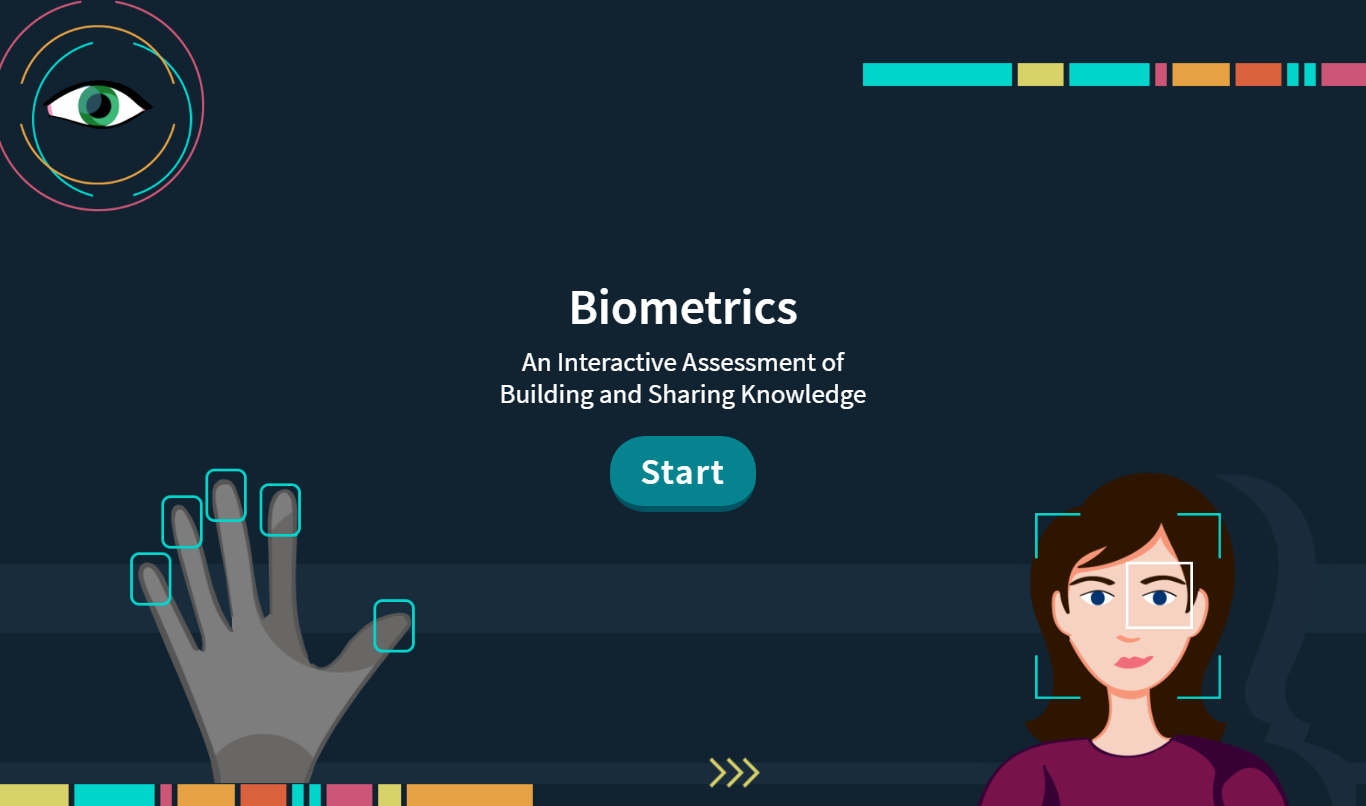
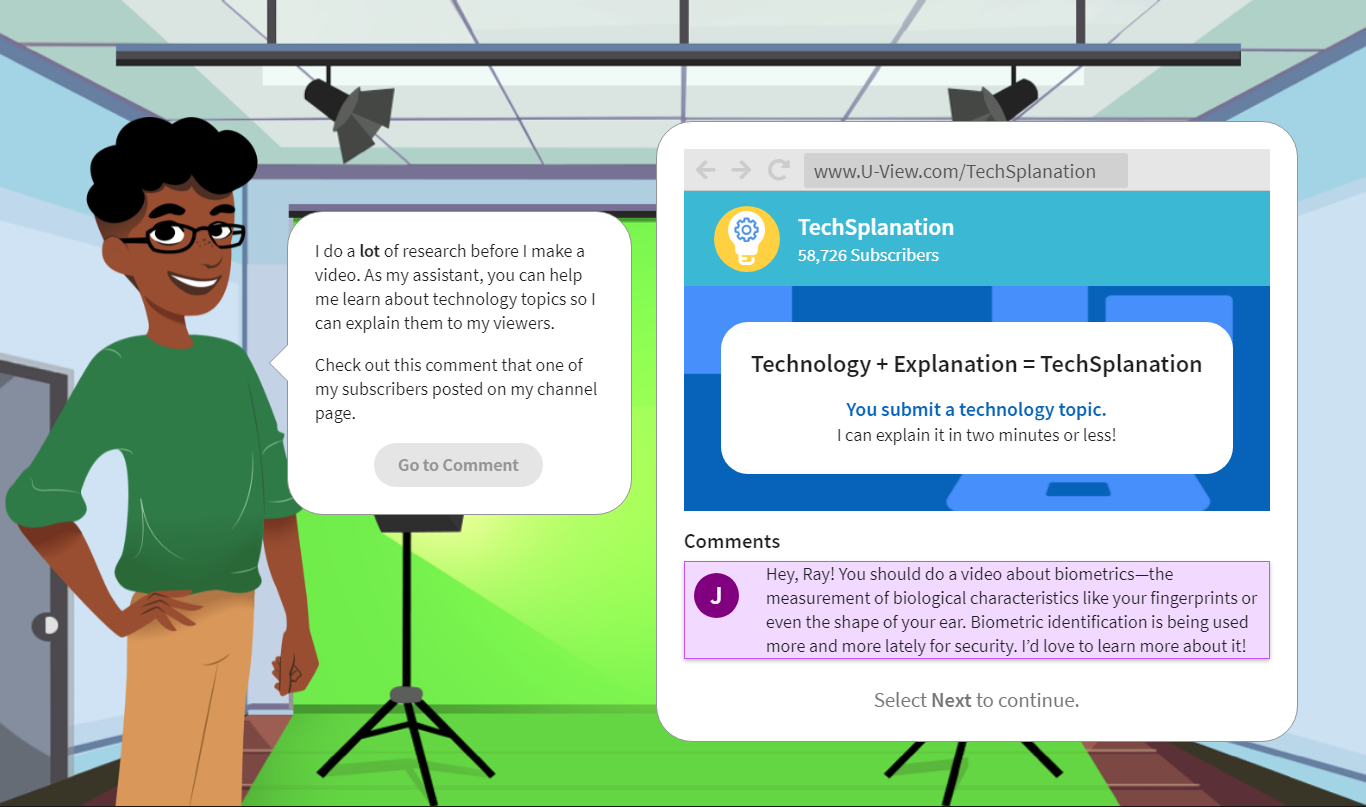
These components are combined with layout templates and custom digital assets to create the final testlets students see.
As the project matured, we found that supplemental materials (such as editorial guidelines, art guidelines, storyboard templates, or process documentation) were hard to find and not integrated in a way that enabled everyone to understand the relationships between content, design, and development. Using the style guide as the starting point, I lead the effort to consolidate all content and development materials into a single, easily editable design system.
This new organizational system enables cross-linking and nesting of related materials, a unified location where people with no programming knowledge can create and update pages asynchronously, and better cross-specialty knowledge-sharing as the content and programming teams can more easily understand how their areas of ownership connect to other teams’ work.